jThree Class Tokyo
昨日生まれて初めてハンズオンに行ってきました。Microsoft Azure x jThree Class Tokyo #2。 jQueryのような手軽さでWebGLを扱える素敵ライブラリjThreeについての講習とハンズオン。
午前にjThreeの使い方の講習があって、午後に他の企業が提供してくれるAPIと組み合わせてハンズオンというかハッカソンというか。 3Dってだけで怖いし、Webで3Dって言ったらもう恐ろしく怖いし、と思ったけど驚くほど簡単でした。半端ない。 専用のエディターもあって、なんかProcessingみたいな気分で3Dを扱えちゃう。恐るべしjThree。
今回提供されていたAPIはKinectのデータを取得できるKinect for Windows v2、リアルタイム通信を簡単にしてくれるmilkcocoa、言葉の感情なんかを解析してくれるIMINOS、全天球画像を取得できるカメラTHETAの四つでした。THETAはAPIじゃない気がするけれどまあよし。
好きなモノを選んでハンズオンを受けられるということで、THETA班に参加。実際に触らせてもらいました。 でっかいICレコーダというか、ちっこいリモコンというか、そんな感じのサイズ。 結構軽いし画質もそれなりで3万5千円くらい。うーん・・・素敵だ。
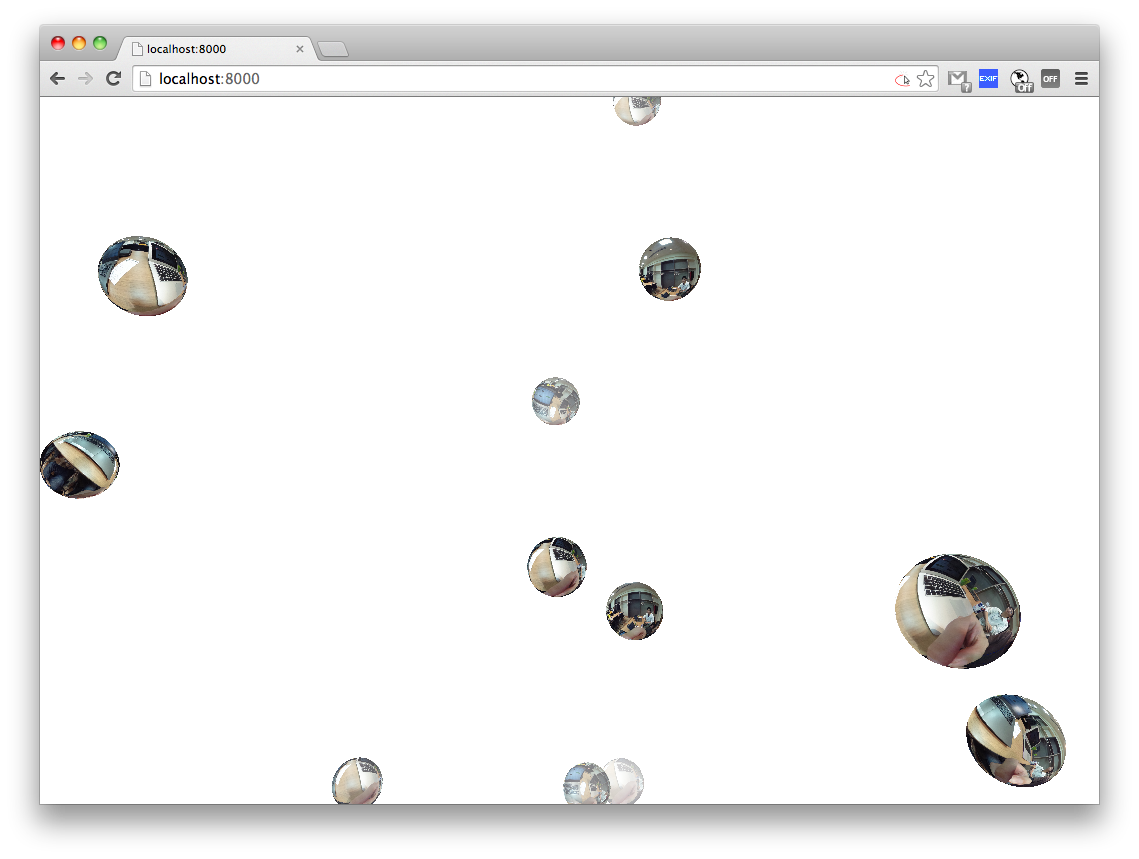
で、ハッカソンっぽく作ったのがこれ。
全天球画像を自分の周りに表示ってのじゃ普通すぎるのでビューワを作ろうと。 でいっぱい表示してたらシャボン玉っぽく飛ばしたらって意見をもらったので、飛ばしてみた。お陰さまでなかなか素敵な感じに。
実際試せるようにしたので、ご覧ください。
画面が白くなってから画像が浮いてくるまでしばらく時間がかかりますが、ご容赦を。ちょっと待てば出てきます。 画像クリックでズームイン、ダブルクリックするとズームアウト。画面内ドラッグで視点を変えられます。
ソースコードの配布もしてますのでよろしかったら。
現地で1時間弱で飛ばす機能を作って、今日ちょっと修正入れて、それだけ。実質2時間ちょいくらいかな。 初めてwebで3D触ってこれって、かなり凄まじいことのような気がします。ものすごい簡単さ。
この勉強会、次回の開催で一旦最後のようです。めっちゃ楽しかったので、皆さんも是非。 【jQuery初心者超歓迎! jThree開発者から学べる日本最後のWeb3D勉強会】 jThree Class Tokyo #3
追伸:ハッカソンなのかハンズオンなのか勉強会なのかよく分からないのですが、結局何なんでしょう・・・。